See all 240 examples… articles. Border style property is used for defining all the four (or lesser) borders for any given element.
 Web Design Cheat Sheet Handy guide to HTML/HTML5 and
Web Design Cheat Sheet Handy guide to HTML/HTML5 and
Note that the selector can itself be a single or multiple elements.

Style guide examples css. In this tutorial you will learn how to style fonts on a web page using css. Based on css specificity this kind of style has a specificity value of 1000. Float an element to the left float an element to the right use float:
Syntax & parameters of css border style. Cascading style sheets (css) is a stylesheet language used to describe the presentation of a document written in html or xml (including xml dialects such as svg, mathml or xhtml).css describes how elements should be rendered on screen, on paper, in speech, or on other media. The best css examples and css3 examples.
Syntax of jquery css method. Markdown code blocks that will be rendered actual html output in order to show how the example was coded. Here we discuss the introduction and how does css inline style works along with the examples and code implementation.
Keep going through your site and add in patterns as you see them; Seven to eight years back, css developers brought a fifth child into the positioning element world. When you set it, the width of all the elements will contain the padding.
Style guide boilerplate by brett jankord style guide boilerplate provides an interactive way to display standard fonts, colors, base styles and patterns for your web project. Css is the language we use to style an html document. Although the sticky property of an element gives a name to a particular property in css, it does not bring anything ‘new” to the table.
Choosing the right font and style is very crucial for the readability of text on a page. We didn't want the dependence on ruby environment only to generate a style guide. Should we change the.btn style, the style guide would change as well.
With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! And because we link to the same css as the application does, the css shows correctly in the style guide. Css describes how html elements should be displayed.
Use to show or hide content − it all depends on what you need to accomplish. A living style guide for gov.uk. It can also set, single or multiple css style properties on the selector.
Brad frost’s style guide guide brad frost — something of a style guide guru — has made his style guide template freely available on github. Css is among the core languages of the open web and is standardized across web browsers according to w3c specifications. The background property lets you use images and colors to create backgrounds for your web pages.
Things people have written about style guides. This can be the background for the entire page or the background of. None to keep an element in its original place use clear to determine where elements shouldn’t float use overflow:
However, we don't believe that any style guide is ideal for all teams or projects, so mindful deviations are encouraged based on past experience, the surrounding tech stack. The css code examples below float elements to specified sides. Css style guides should be considered an equal citizen of every project requirement.
Auto to fix issues with overflow. The jquery css method returns the css style property value of the first matched element. The background color property allows you to choose the color of your element.
There is more than one definition of what the style guide is. Cascading style sheets (css) is used to format the layout of a webpage. An explanation of the principle’s behind rizzo:
In our opinion, during development, there are some cases we still have to apply inline style. Use your regular css formatting rules / style guide. This tutorial will teach you css from basic to advanced.
Css provides the style of a website. Google html/css style guide → use id and class names that are as short as possible but as long as necessary. This article will discuss the css property, through which we can give border to any given element.
For example, set the width and padding as follows. Examples (240) real life pattern libraries, code standards documents and content style guides. #nav not #navigation,.author not.atr do not concatenate words and abbreviations in selectors by any characters (including none at all) other than hyphens, in order to improve understanding and scannability.
If you’re looking for more examples, sass guidelines is another good place to look. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. Here is an example documentation block in css.
Style guide template in css was created with flexibility and easy updates in mind. There are 5 syntax of this method, you can use anyone of them depending upon the situation. “a style guide (or manual of style) is a set of standards for the writing and design of documents, either for general use or for a specific publication, organization.
This is a guide to css inline style. The name of this element was “sticky” because all it does is get ‘stick’ to the viewport and just be in your sight (depending on the developer though). For example, in cases where you don’t have access to css files or need to apply styles for a single element only.
 Pin by Melvin Hoyk on Tech Development Collection Css
Pin by Melvin Hoyk on Tech Development Collection Css
 CSS definitions and selectors how each tag is used
CSS definitions and selectors how each tag is used
 CSS Beginner's Tutorial Basic Tables. in 2020 Css
CSS Beginner's Tutorial Basic Tables. in 2020 Css
 CSS Forms Explained For Beginners Web design tips
CSS Forms Explained For Beginners Web design tips
 Pin on Web & Mobile UI & UX Designs
Pin on Web & Mobile UI & UX Designs
 Web Design Cheat Sheet Handy guide to HTML/HTML5 and
Web Design Cheat Sheet Handy guide to HTML/HTML5 and
 Web Design Cheat Sheet Handy guide to HTML/HTML5 and
Web Design Cheat Sheet Handy guide to HTML/HTML5 and
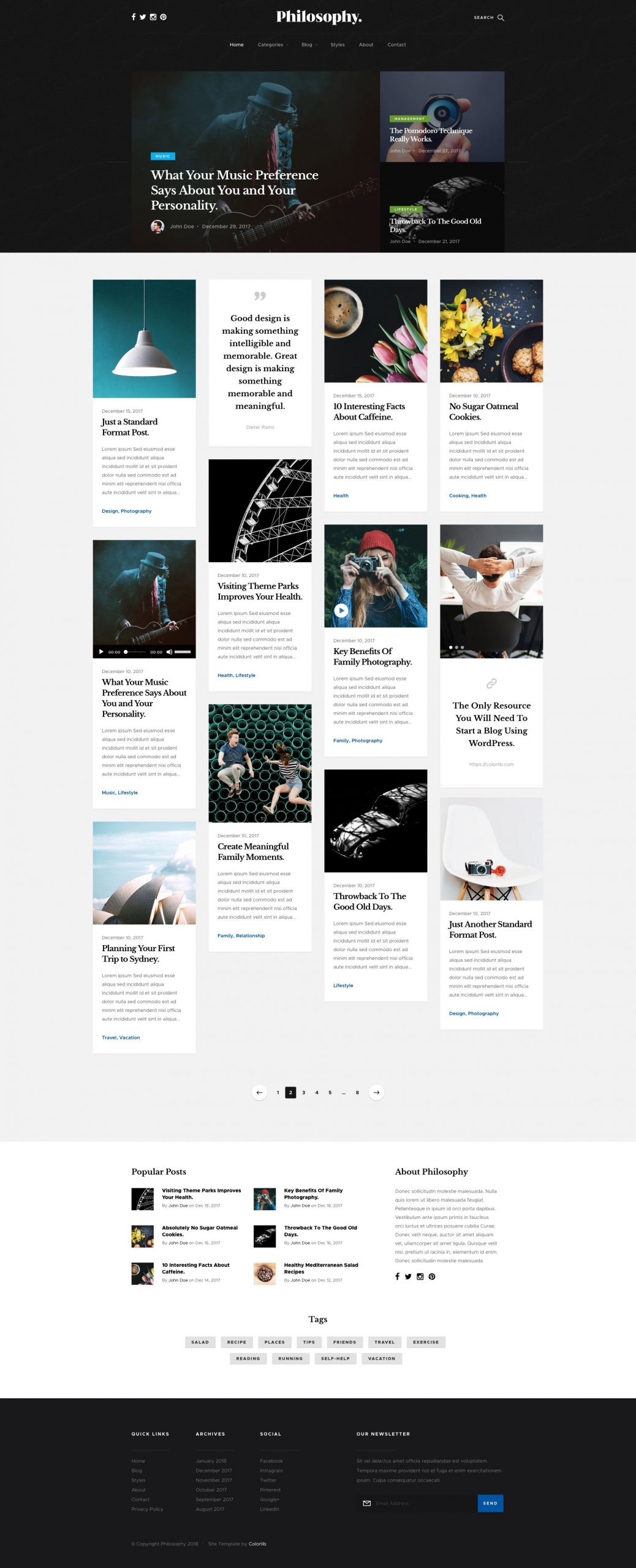
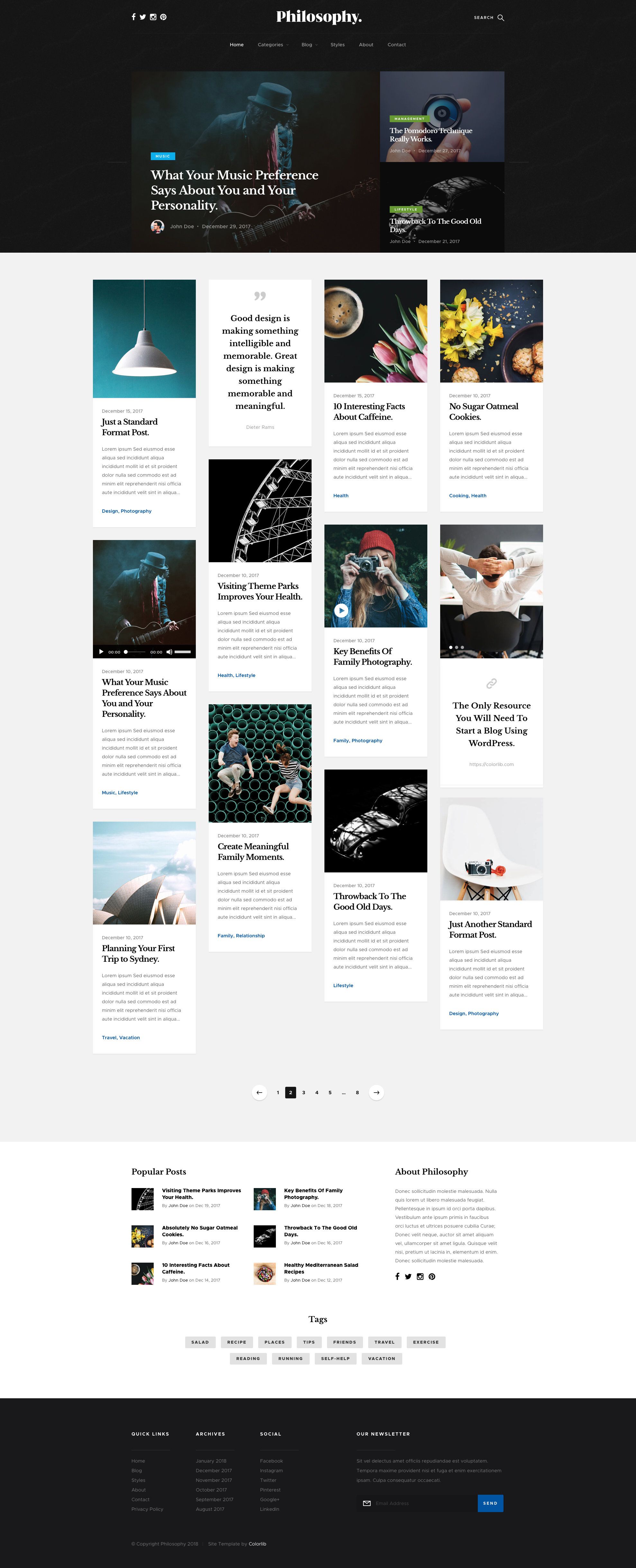
 Philosophy Free responsive HTML5 Bootstrap Masonry Blog
Philosophy Free responsive HTML5 Bootstrap Masonry Blog
 Web Design Cheat Sheet Handy guide to HTML/HTML5 and
Web Design Cheat Sheet Handy guide to HTML/HTML5 and
 GitHub's CSS Style Guide. Style guides, Css style, Github
GitHub's CSS Style Guide. Style guides, Css style, Github
 Pin on Adobe Xd Resources (Free)
Pin on Adobe Xd Resources (Free)
 CSS style guide. Elements for prototyping Css style
CSS style guide. Elements for prototyping Css style
 Google HTML/CSS Style Guide Css style, Html css, Style
Google HTML/CSS Style Guide Css style, Html css, Style
 Typecast editor HTML/CSS . Stylegude Typo Type HTML
Typecast editor HTML/CSS . Stylegude Typo Type HTML