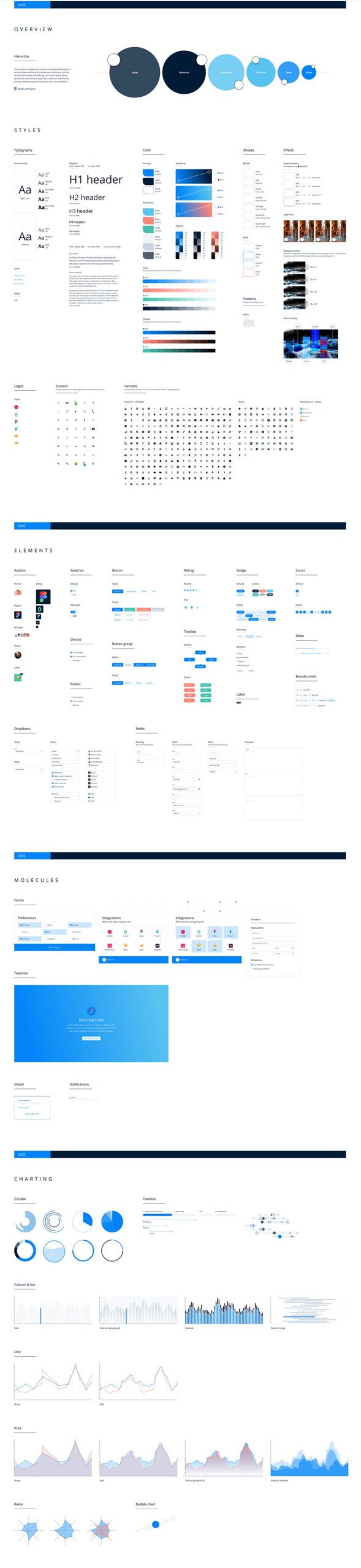
This template is made to showcase all those parts of your brand. Dive deep or get a quick dose of our design best practices and figma tips.
 Drago Creative and Digital Agency Figma Template Ad
Drago Creative and Digital Agency Figma Template Ad
The team library, a feature that makes figma so uniquely powerful for teams who closely collaborate, is a way for designers to create, maintain, and share components and styles across all of their designs.the concept of components is nothing new to developers, as it's a framework that's existed within engineering for some time now as a way to build interfaces.

Style guide template figma. The brand manual and style guide has a very close relationship. Home / ui kits / style guide template. Create new logomark (symbol) 2.
70+ brand guidelines templates, examples & tips for consistent branding. This free figma ui styleguide is sleek, minimalist, easy to modify. Download this ui style guide template for figma and use it as a starter point when creating your own style guide.
More screens to come on this exciting project, so stay tuned! You can change around colors, text, and more by using. This guide serves as a template to put in your existing brand assets as well as to get you thinking about ways to extend or refine what already exists.
Like the colors, fonts, and logo guidelines. Shared components and style libraries are the cornerstone to producing consistent designs with ease—this guide will help get you up and running. Brand style guide kit (figma template).
This plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template and the actual rendered style guide that is ready to export as pdf or your favorite format to share with your team or your client. Figma design system style guide. The building blocks of our marketing site.
Picking the right font can be crucial for a design project, use one of our templates to make the right choice. Looking for a design system template for figma? Use google font parings in figma.
A strong wireframe style guide for every product with record of all the design elements and interactions, list of ui components such as buttons, inputs, colors,typography, navigation bars, etc. Figma social networking mobile app. Use components and styles to keep everything organized on the style guide page.
Bit is a powerful document collaboration platform to create documents, notes, wikis with advanced design options, robust search, document tracking and much more. The style guide, however, emphasizes the design aspect of your brand. This is a simple and free ui style guide for figma that you can download, use, and adapt to your needs.
This free adobe xd template is made for website. 🎁 grab the freebie here (.sketch &.fig) 💣 play with the figma here. Designer tyler wain has created this free styleguide for figma, which you can use for your projects.
Brand guidelines, branding, clean, colorscheme, design, flat, forms, guidelines, minimal, minimalist, simple, styleguide. One of the most valuable things that a company can have right now is a strong and consistent brand. The kit is free for personal and commercial projects.
Figma free styleguide template here’s a nice little freebie kindly shared by yahya amirudin. Component based starter kit for building your brand style guide. Make sure to have a look at this cool new figma resource shared by tmrw.
This style guide is typically generated in sketch (and figma) based on our symbols and reusable elements we've created during the design phase. By ryan mccready, sep 22, 2020. Thanks to yahya amirudinfor sharing this resource!
In a manner of speaking, a style guide is a younger sibling to a design system. Generate your custom style guides from figma styles easily. The kit is free for personal and commercial projects.
Beginner’s guide to figma basics. As a web designer, you’ve likely heard the terms “style guide” and “design system” a lot. Here's is bit document that you can interact with and see in it's entirety:
Complete with a variety of components, this can be a great starting point as a component library for your next project. We would also love to hear your feedback! Thanks to yahya amirudin for sharing this resource!
Style guide vs design system. Consistent branding across all channels can increase revenue by 23%. Using figma for svg design
Figma resume template (free) by alexis roils. Brand style guide kit (figma template) mr.dat. Although they are related concepts, there are also some significant differences.
Bit documents can also be embedded onto any website! The tutorial walks through a basic web template design. A free style guide template with many different types of elements created in figma.
Free ui style guide template for adobe xd. Define color styles and typography the first version contains the following items: I like to think of it as more of a component library and style guide all rolled into one.
This style guide is typically generated in figma. Free brand manual (figma file) mr.dat. Wireframe style guide figma template.
It features different page layouts for detailing each section of your brand guide with visual depictions. Building a consistent style guide is a great way to maintain consistency, and tyler’s template can save a lot of time (just fill it in with your own styles). Figma atro ui kit freebie.
Free figma template app pootracker. Free eggplore sketch ui style guide template. Beginner’s guide to figma basics.
Learn how to make facebook covers, youtube banners, twitter headers, instagram ads and more with figma. Eggplore, shared by stephen and gahuy, comes with many symbols and reusable elements. Created in figma, this complete design system uses components, making it easy to edit and customize.
It has been generated in sketch and could help you a lot in creating your own style guide with ease. In less than 4 minutes, you can learn how to create a color style, apply a style, and update a style. It comes with fully responsive mobile screens and includes a collection of charts, graphs, onboarding screens, a set of icons, and a detailed style guide.
Figma ui kits, resources, and freebies for designers and business owners everywhere. Download this ui style guide template for figma and use it as a starter point when creating your own style guide.